Teradata Application Suite
- Client: Teradata
- Role: Lead Product Design
Discovery
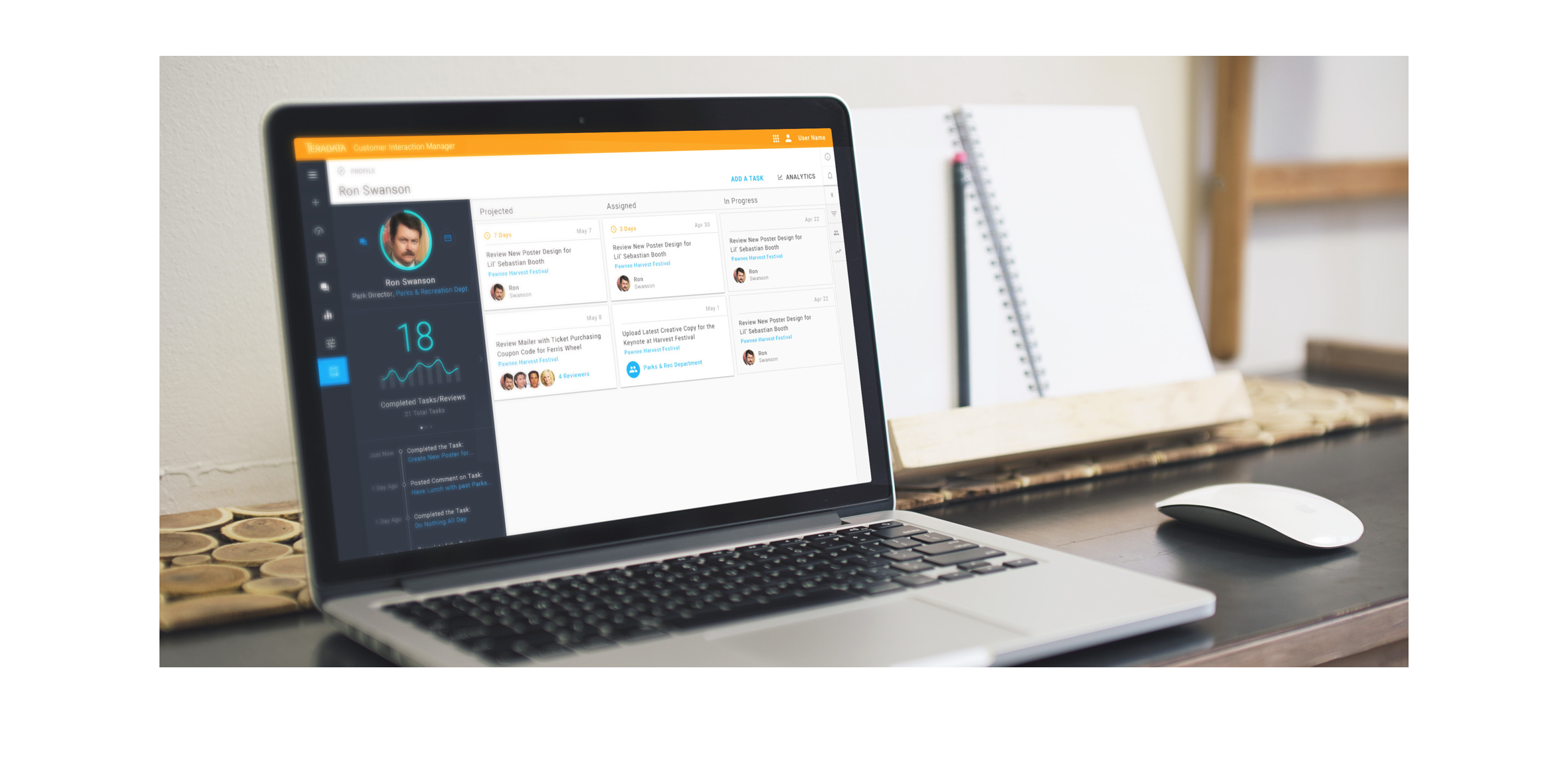
Teradata combined an omni-channel marketing platform; that can execute multi-level complex campaigns, along with everyday task management into a robust application suite. This suite allows marketing campaign building, social media and email posting, managing and reviewing marketing material as well as analyzing and reporting on campaigns. The challenge was the many different independent applications that had to be seamlessly integrated together and provide a one simple experience for the users. With several acquisitions there was a strong need for a unified style guide and pattern library that would align all the applications under one experience but also could be flexible enough to account for new design challenges.
Solution
—Unknown unknowns
Based on the scale and complexity of several of the Teradata applications, as a design team we spent several months uncovering patterns, speaking with subject matter experts and learning why these patterns existed. Since many of our customers had a need to jump between the applications the patterns of how users created campaigns, edited existing campaigns, or manage their clients needed to be seamless between all the experiences. Based on the scale and age of some of the products there were many features and patterns that either had no technical documentation to explain their purpose or were so niche that they only served one purpose for one customer. In order to make any changes to some of the older applications we had to be sure we were not deprecating a tool that a client was currently using.
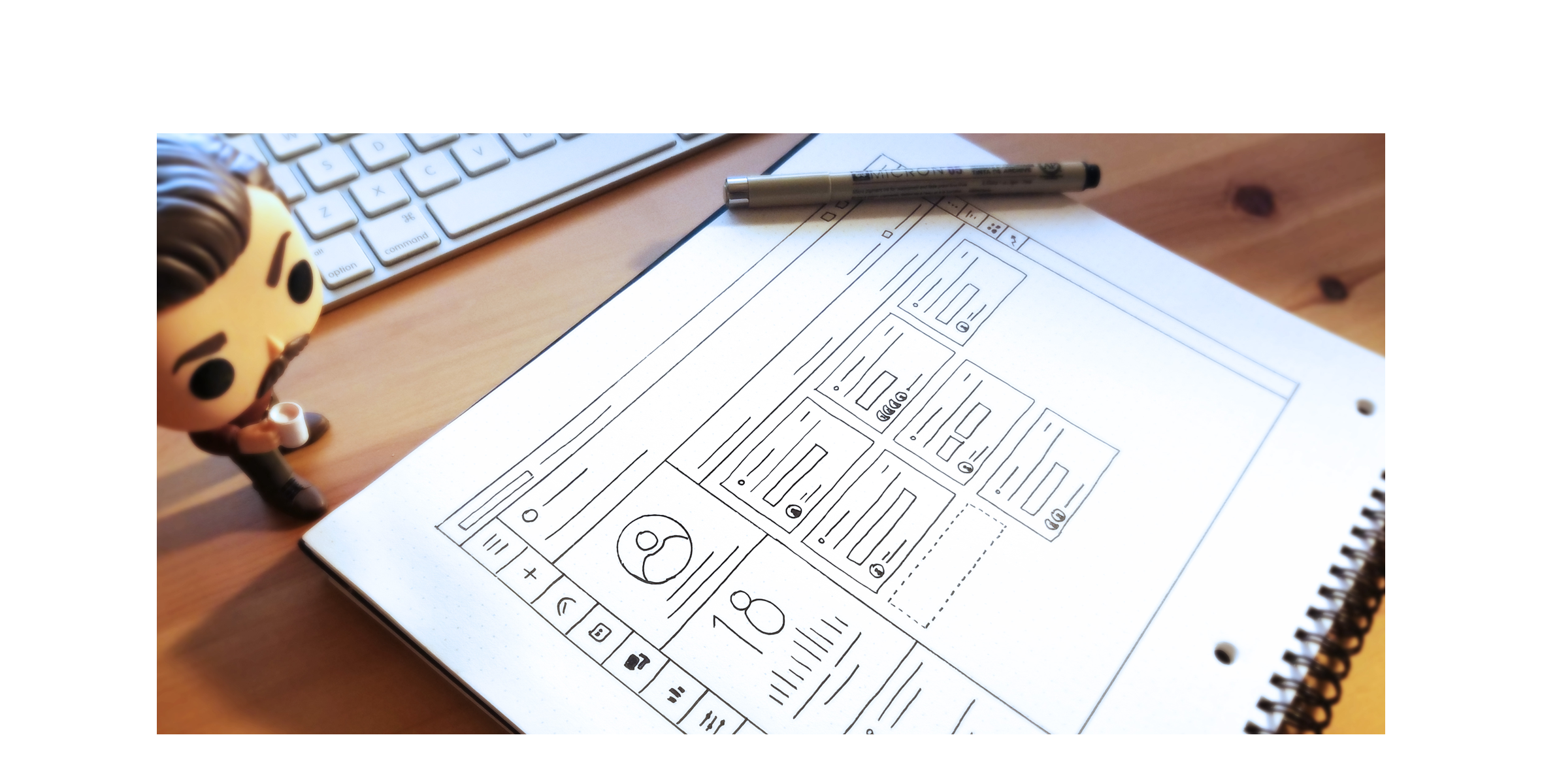
—Creating a Pattern Library
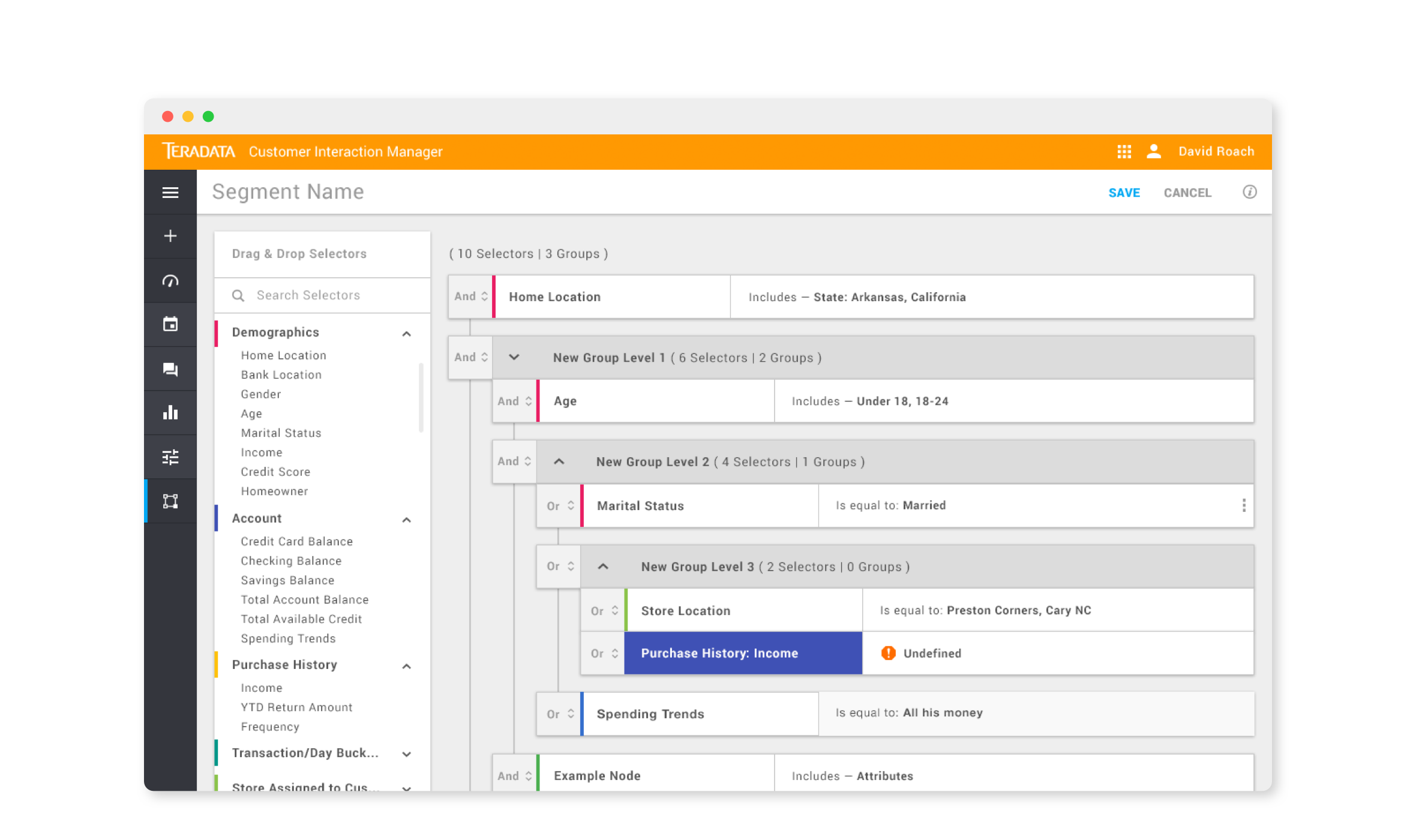
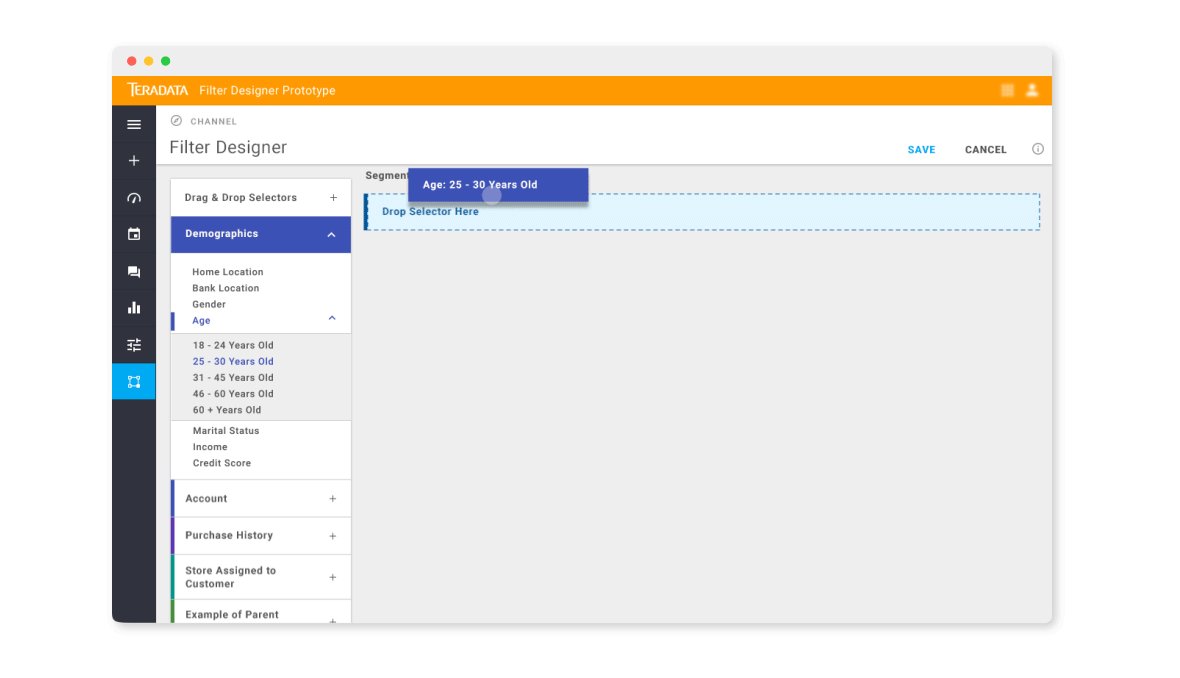
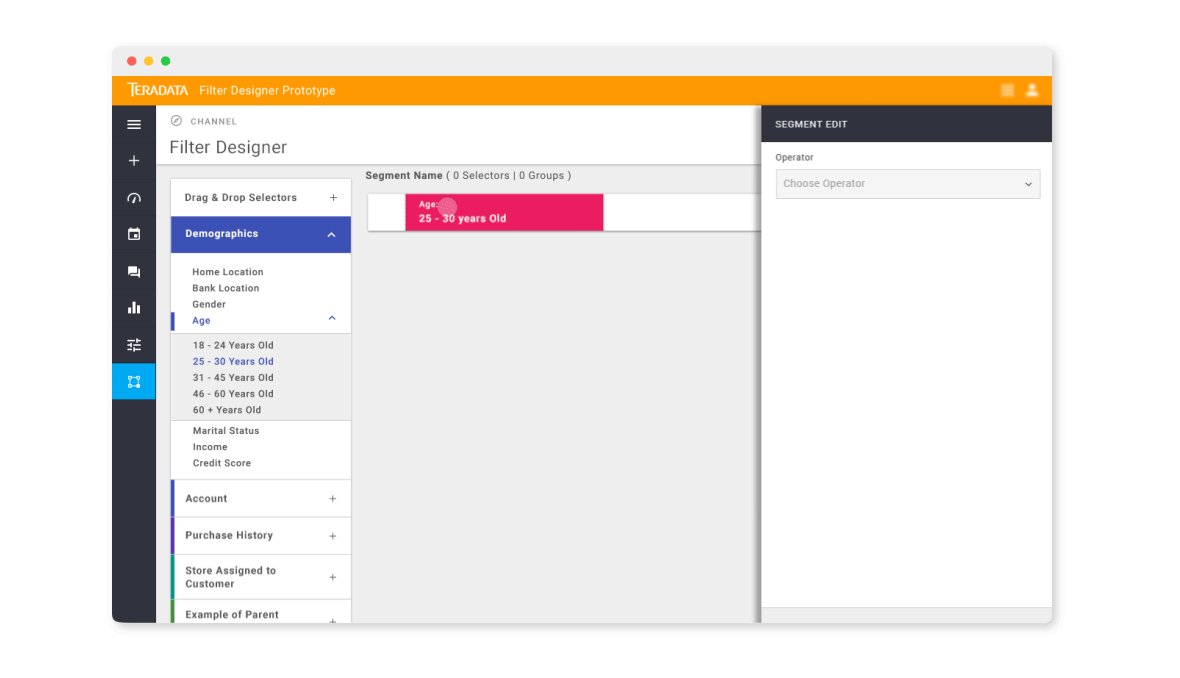
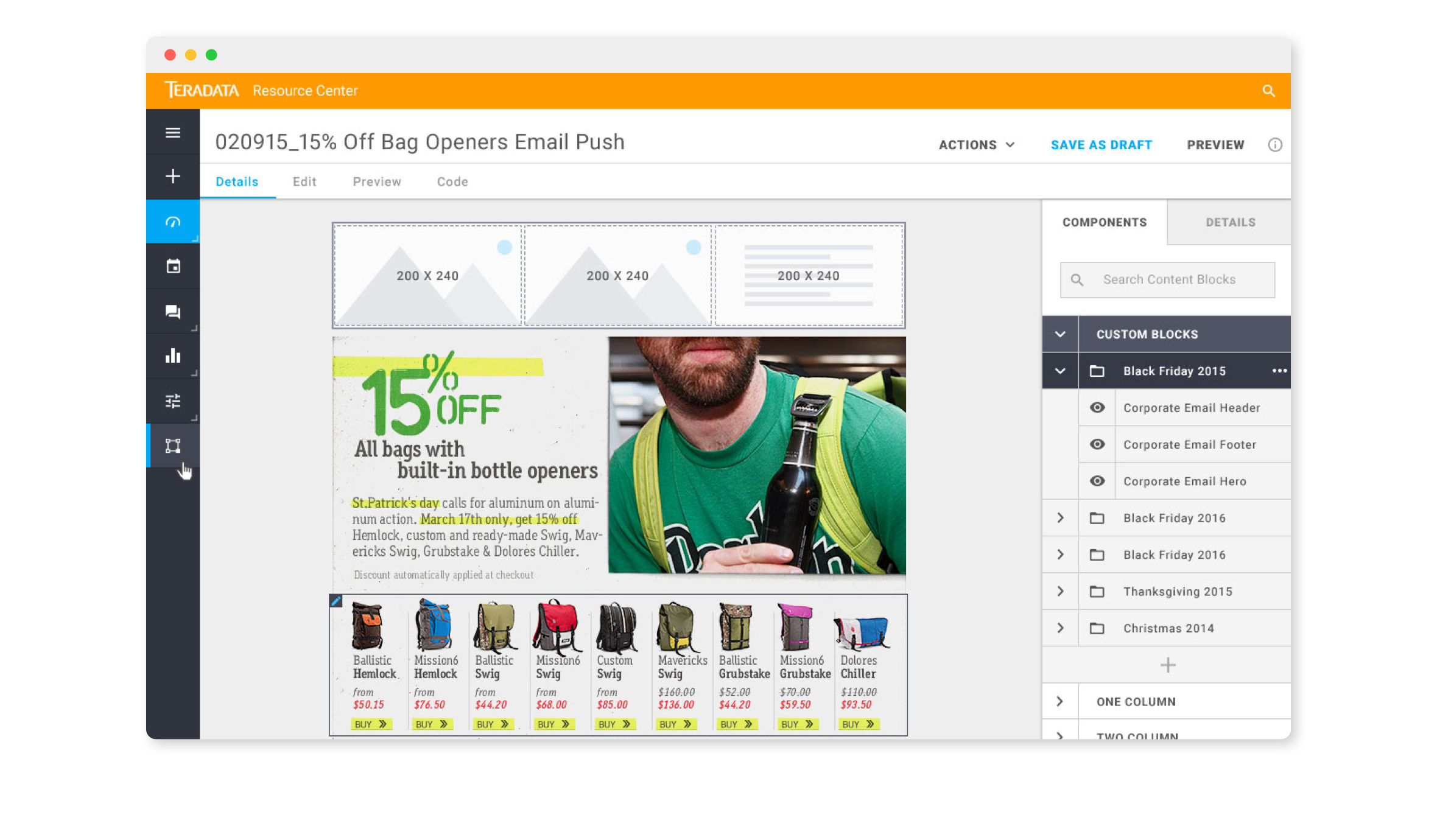
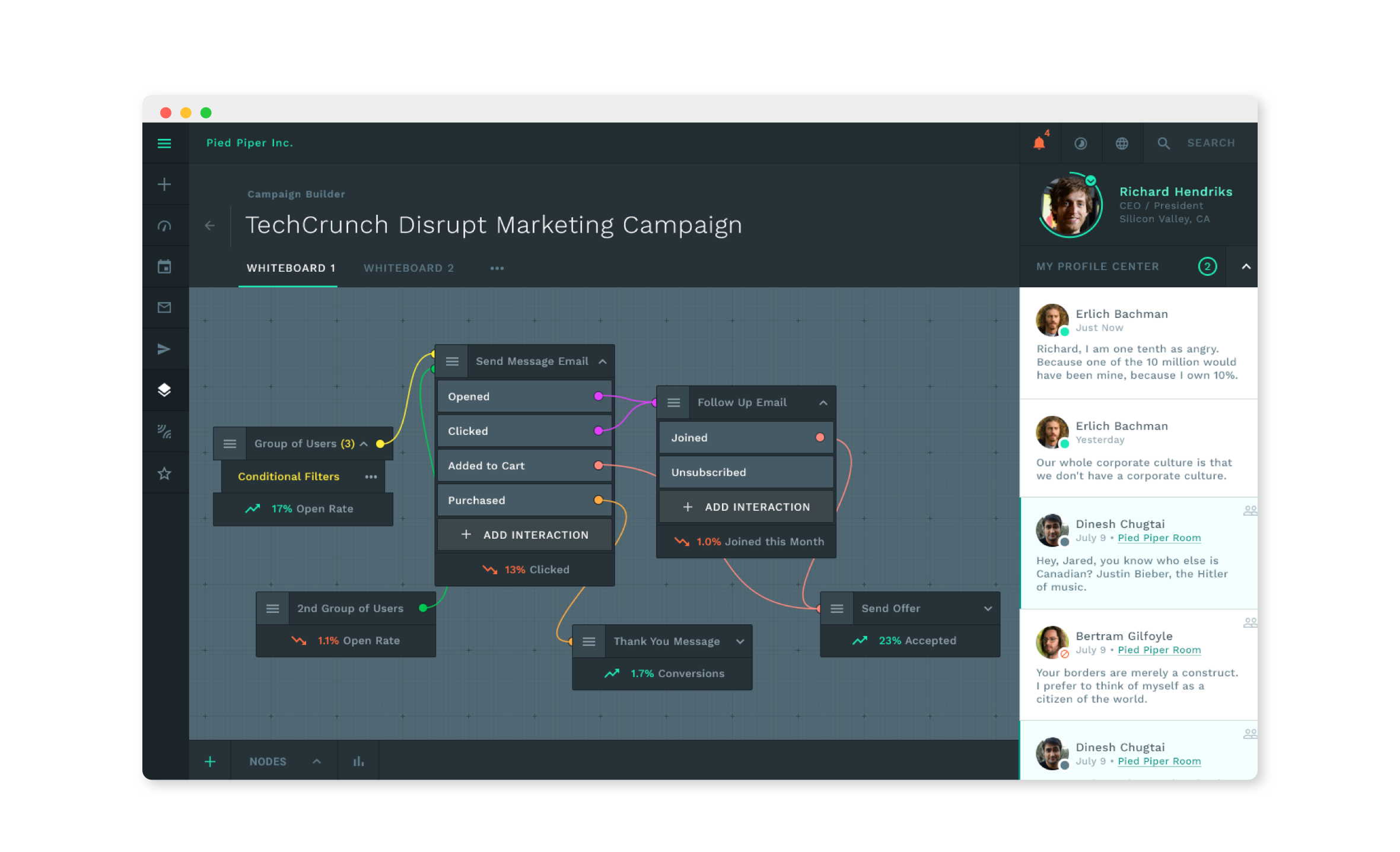
The first step was simplifying the organization of information. Campaigns, messages, reports, customers, interaction points, responses, and groups all needed to be organized in an efficient and smart way that made it easy to locate, edit and create. This meant designing forms, fields and interfaces that made entering data, managing bulk information and editing specific content in a series easy and recognizable. The main objective was to make the users daily tasks, simpler, smarter and quicker for maximized efficiency. Each application had their own existing patterns that had to be aligned so that the whole suite was uniform. View the Style Guide The first major undertaking in this phase was the "Feature Matrix Builder". The Builder is a complex component that allows users to build large scale multi-level and multi-channel marketing campaigns by adding, editing and moving touchpoints in a tree style design.
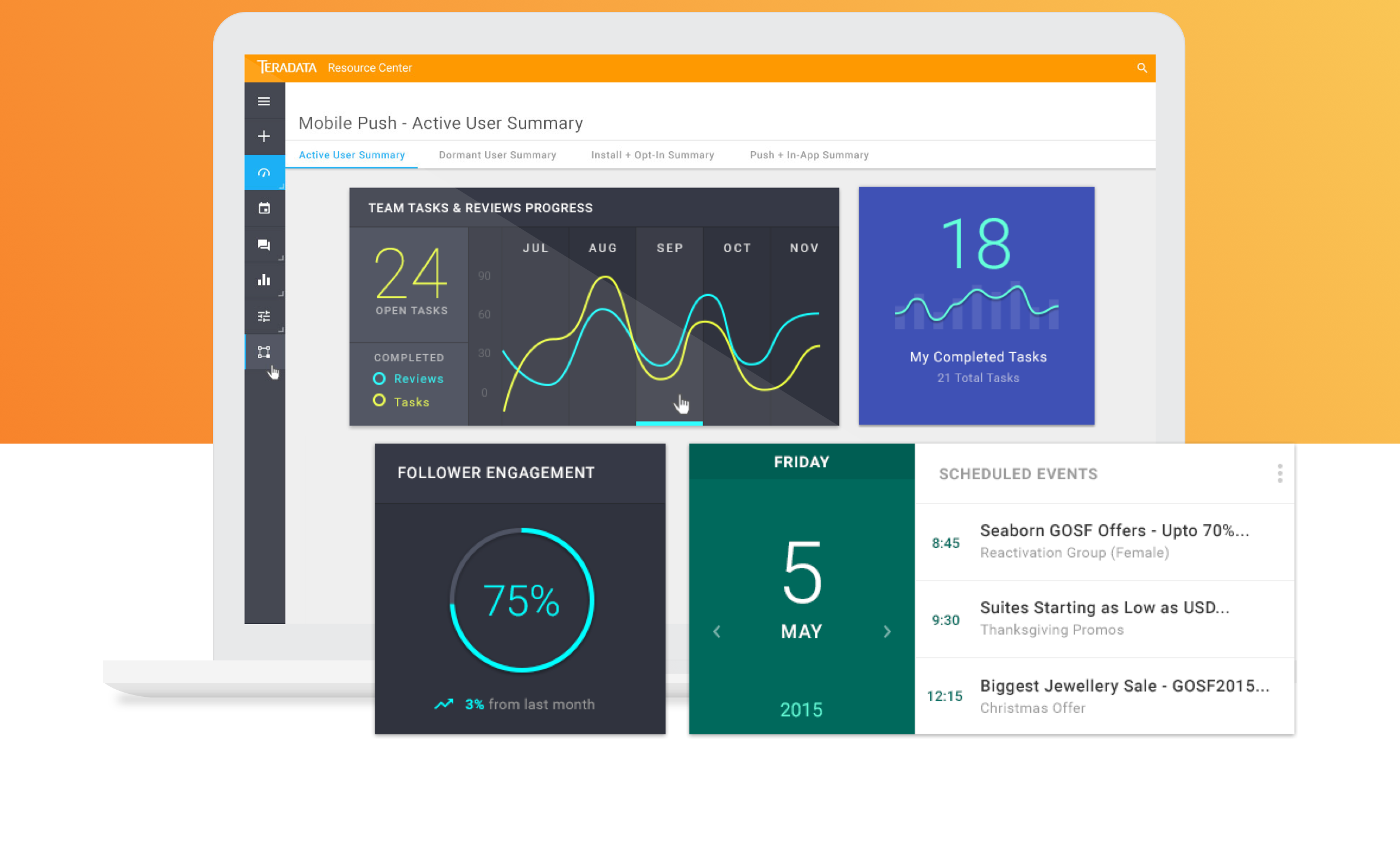
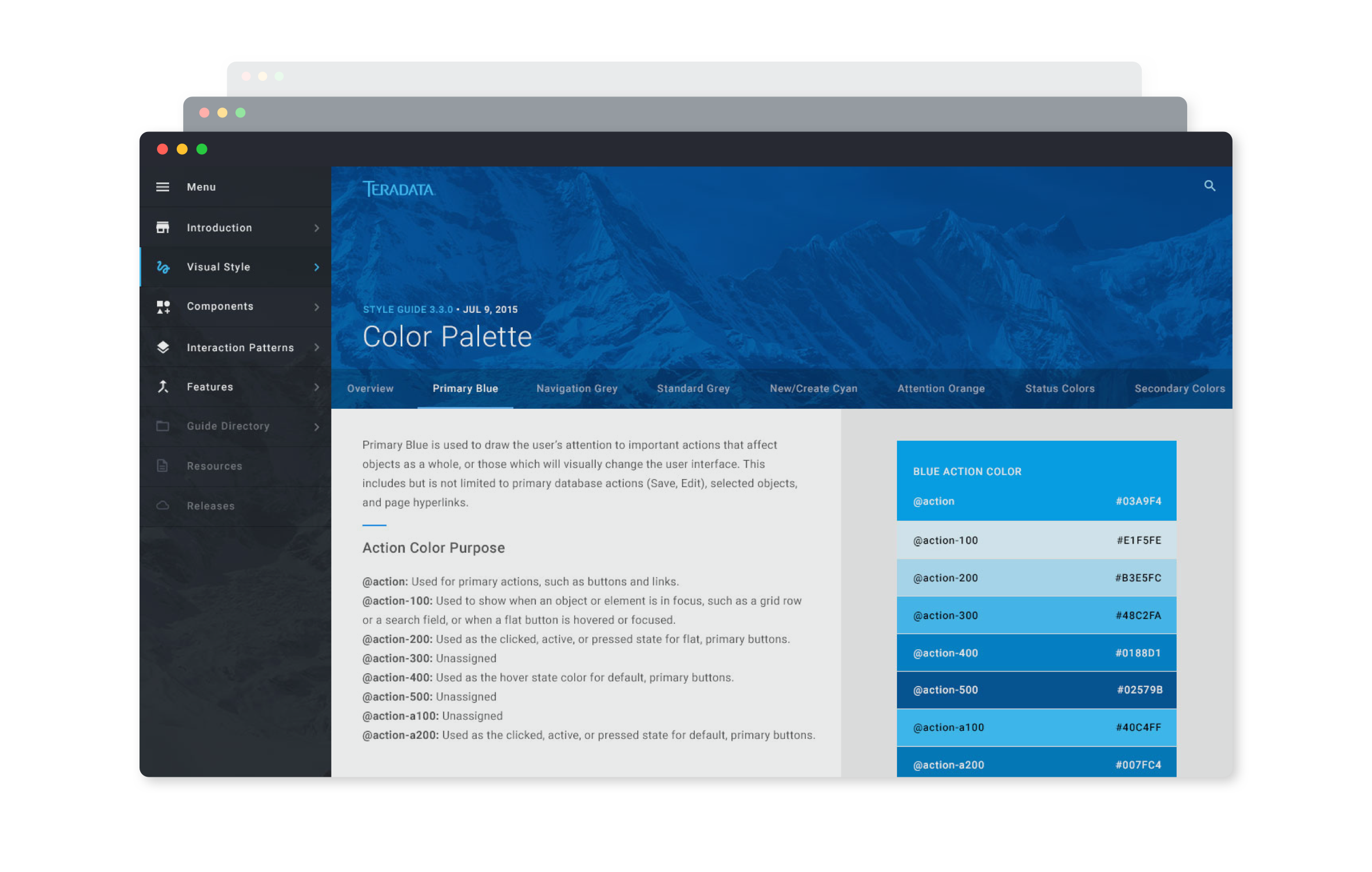
—Aligning the Visual Language
Along with synchronizing the user patterns, the visual language needed attention. I worked on simplifying the color palette, distinguishing the meaning of the colors, shapes, iconography and scale in type, objects and components in order to provide an obvious hierarchy of information. These elements needed to take into consideration the needs of users in all different applications. View the Style Guide
—the evolution of the Style Guide
With the continuous addition of new applications and teams, the style guide had to be flexible in order to take into consideration new complex features. Some of these changes would back track through the full application suite depending on the size and scale of change.
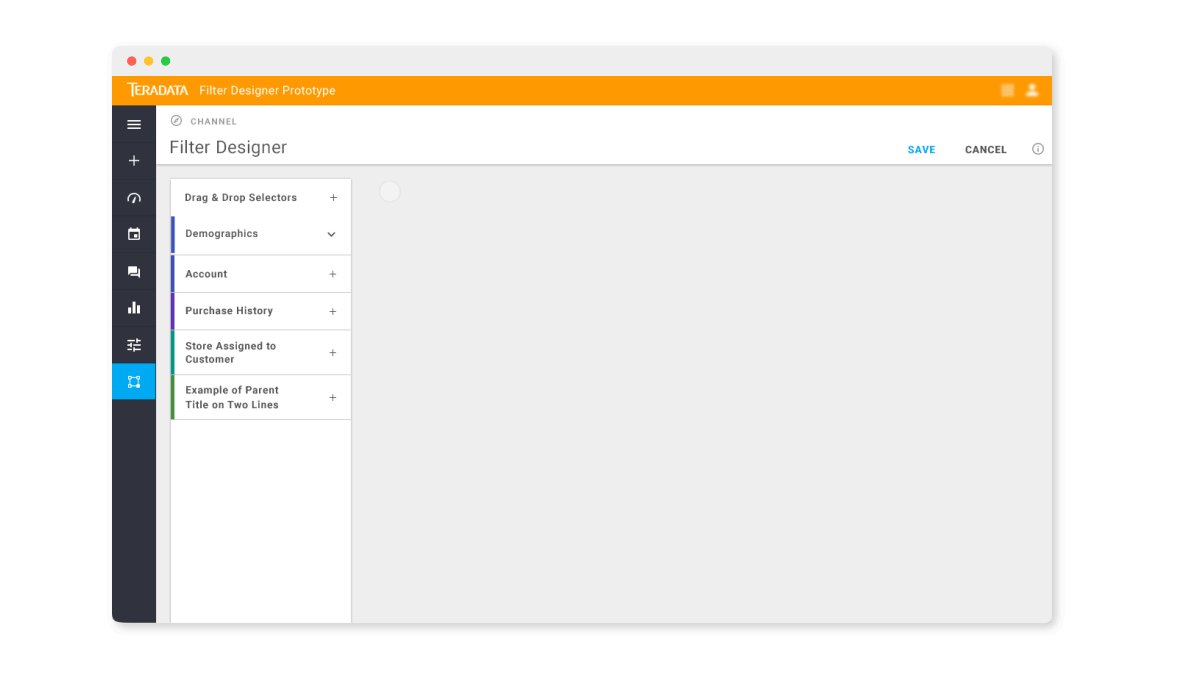
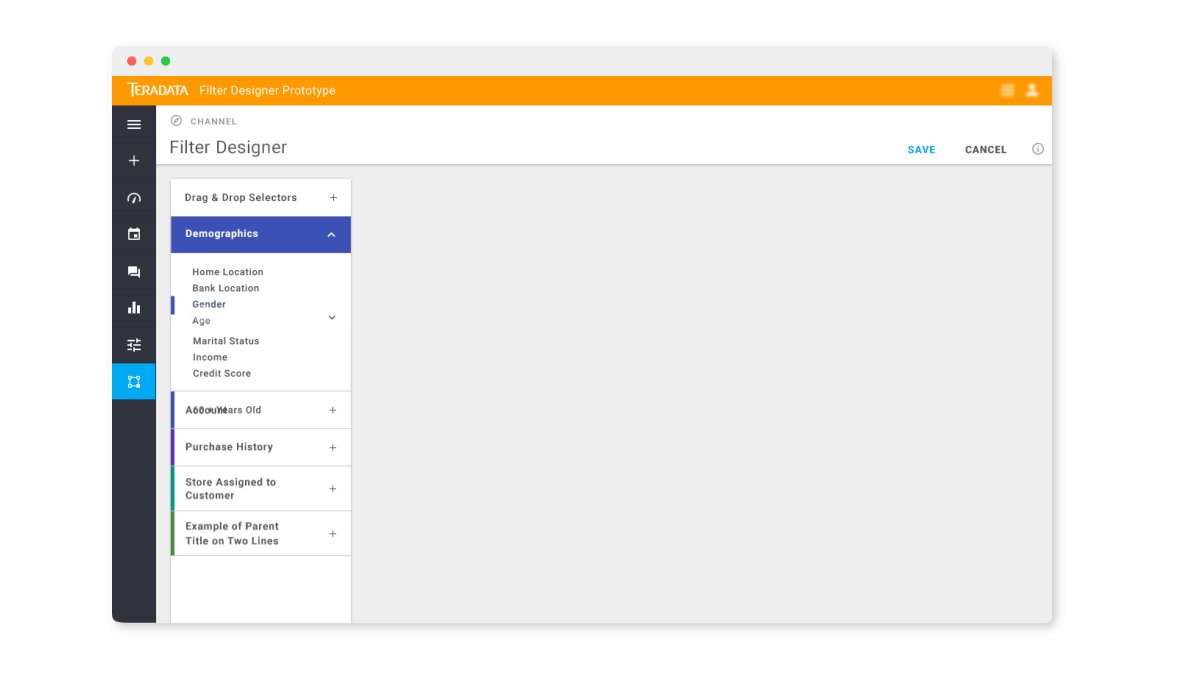
—version 2.0
During the process of building a uniform style guide and pattern library there was a need to design and develop an new iteration that would take into consideration changes in the corporate brand and to evolve the current design choices that would have better longevity in the marketplace. These are the initial concepts.